Een portfoliosite maken met
Flash CS4
In deze tutorials zie je hoe je met Flash CS4 een porfoliosite kunt maken. Het resultaat zie je als je hier klikt.
voorbereidingVoor het portfolio moet eerst een achtergrond worden ontworpen in Photoshop, Illustrator of in Flash zelf.
|
|
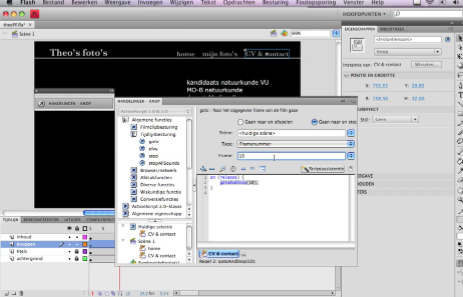
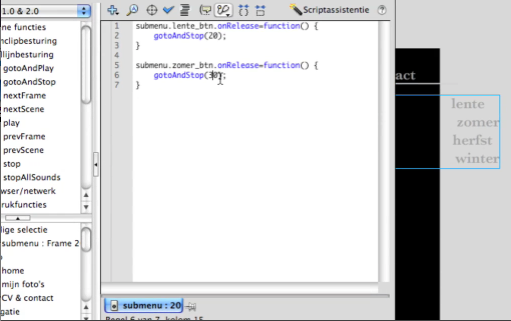
tijdlijnnavigatieDe knoppen moeten ervoor zorgen dat er een andere inhoud komt als erop geklikt wordt. Dit gaat met de zogenaamde tijdlijn-navigatie. Het script is hier zo eenvoudig, dat het met de Scriptassistientie gemaakt wordt: 08:10 |
 |
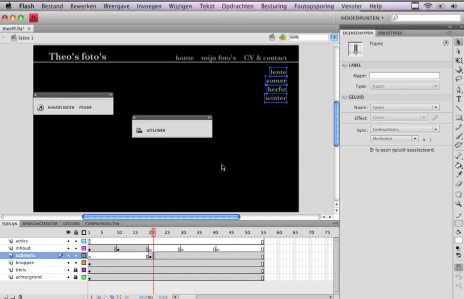
submenuEen submenu maak je eigelijk op dezelfde manier: de knoppen worden alleen pas zichtbaar, als je op de juiste knop geklikt hebt: 10:58 |
 |
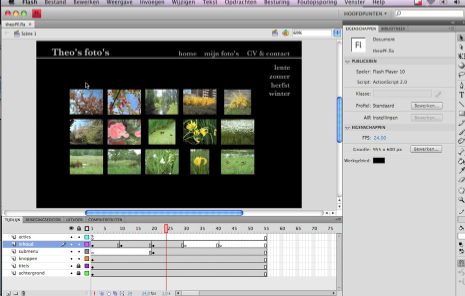
grote afbeeldingen ladenOm nu de grote afbeeldingen in beeld te krijgen maak je gebruik van de component Loader. Het verdere principe lijkt op wat je tot nu toe al eerder gemaakt hebt. Je maakt weer gebruik van 'tijdlijnnavigatie'. Omdat je ook een 'verder-knop' en een 'terugknop' maakt, zet je alle hoofdframes naast elkaar. 16:03 |
 |
animatie met scènesOm in dit navigatiemenu ook te animeren, proberen we het animeren op de tijdlijn te voorkomen: er wordt een aparte Scène gemaakt waarin de animatie plaatsvindt. 15:25 |
 |
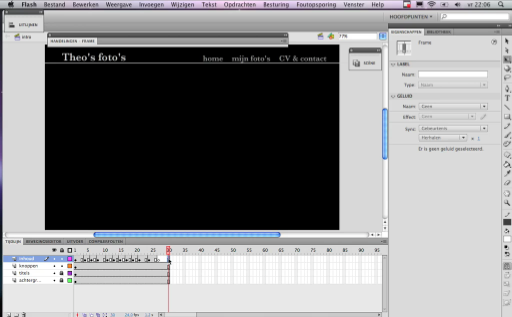
submenu animatieOm ook het submenu te animeren, zet je de knoppen in een movieclip. Omdat ze nog wel moeten blijven werken, moet je wel het script aanpassen. Al is dat niet heel ingrijpend, we moeten wel afscheid nemen van de Scriptassistentie. 13:31
|
 |
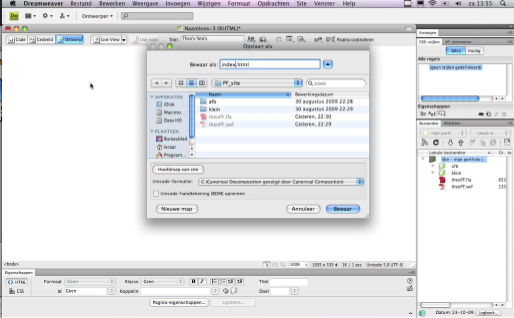
movie op webpagina zettenIn de laatste video zie je hoe je de flashmovie op een webpagina zet. Dit kan het best met Dreamweaver. 6:17 |
 |
Als je nog wilt zien hoe je een website op N@tschool moet zetten, klik dan hier.