We gaan in één tekst-bestand 3 teksten invoeren, die in Flash op en aparte plaats worden ingevoerd. Flash werkt met variabelen, die met een & van elkaar worden gescheiden. De variabelen hebben een naam en worden direct (geen spaties dus) door een = gevolgd.
Als voorbeeld de volgende tekst:
titel=Mijn laatste vakantie&auteur=Theo den Blanken&inhoud=Ik ben de laatste vakantie naar <b>Doldersum</b> geweest. Een van de rustigste plaatsen in Nederland. Je bent omgeven door de bossen en heidvelden van het Drents-Friese woud. Er is geen doorgaand verkeer. De dichtstbijzijnde winkel vindt je 4 kilometer verderop in Vledder voor de dagelijkse levensmiddelen, maar verder kun je in alle rust fietsen en wandelen. De lokatie is voor echte rustzoekers. Er is géén vakantiepark met attracties voor kinderen maar een eenvoudige vakantiebungalow van een particulier biedt je een noodzakelijk eenvoudig onderkomen. De wandelingen in het Drents-Friese Wold zijn zo bijzonder omdat je zelfs als je langs een uitgezette wandelroute loopt, je urenlang geen ander wandelaars kunt tegenkomen. De fietser is zoals in heel Drenthe verwend met vele fietsroutes, dei vrijliggen van autowegen. Je kunt langs karakteristieke Drentse plaatsen zoals Vledder en Diever, maar ook Friese plaatsen zoals Boyl en Oldeberkoop zijn een tochtje waard. Daarnaast zijn ook de Boswachterij Smilde en Aekinger Zand goed bereikbaar. Eigenlijk ligt Doldersum tussen het Drents-Friese Wold en de Boswachterij Smilde in.
Sla je tekst op (indeling UTF-8) als bijvoorbeeld mijntekst.txt in dezelfde map waar ook de swf gaat komen.
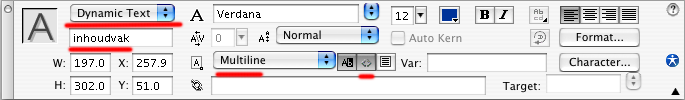
Mocht je een font gebruiken, dat niet alkgemeen gangbaar is, kun je onder de knop Character... aangeven dat het ingevoegd moet worden in de Falsh-movie. Dit maakt de Falsh-movie wel echter erg veel groter.

mijnLaadTekst = new LoadVars();
mijnLaadTekst.load("mijntekst.txt");
mijnLaadTekst.onLoad = function(ok) {
if(ok) {
titelvak.text = this.titel;
auteurvak.text = this.auteur;
inhoudvak.htmlText = this.inhoud;
}
}
Hierbij wordt in de eerste regel een variable aangemaakt;in de tweede tegel wordt het tekstbestand geladen;
en als dat gelukt is...
wordt de tekst achter titel= in het tekstvak titelvak geladen;
de tekst achter &auteur= in het tesktvak auteurvak geladen; en de tekst achter &inhoud= in het tekstvak inhoudvak geladen. Merk op dat daar de code iets anders is om aan te geven dat er html-opmaak is.